گرد کردن shape اندروید استودیو Android Studio

shape اندروید استودیو
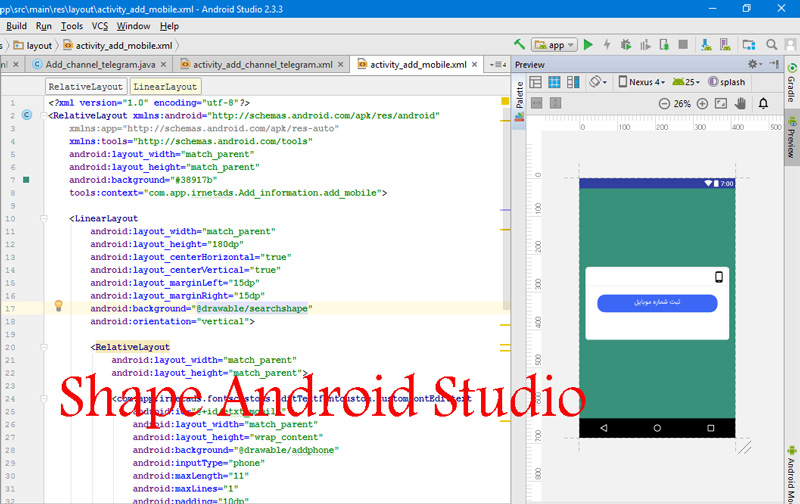
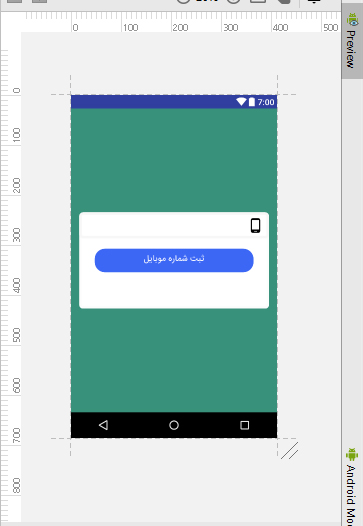
shape، عرض سلام و وقت بخیر خدمت کاربران گرامی سایت خانه اندروید قصد داریم در این آموزش به شما دوستان نحوه استفاده کردن از shape رو توی اندروید استودیو آموزش بدیم حتما براتون پیش اومده که قصد دارین دکمه ای رو گرد کنید یا توی برخی از اپلیکیشن ها به لایه ها منظور همون linerlayout و یاRelativeLayout ،یک حالت به خودش گرفته و به حالتی که لبه های آن ها صاف شده و مثل تصویر بالا که داخل این پست قرار گرفته شده امروز قصد داریم این آموزش رو خدمتون ارائه بدیم تا با shape بیشتر آشنا بشید.
حتما ببنید :
انتخاب فونت پویا از طریق xml اندروید استودیو
فونت سفارشی برای Custom Font TabLayout اندروید استودیو
شروع آموزش shape :
برای اینکه دکمه ای shape کنیم نیاز داریم به اینکه حتما در folder خاصی مثل Drawable یک فایلی با نام دلخواه خودتون ایجاد کنید سپس کد های زیر را در درون آن قرار بدید.تا دکمه به حالت shape شده در بیاید.
سورس کد را با نام دلخواه در پوشه Drawable ایجاد کنید. نام دلخواه من shape.xml هست.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <stroke android:width="2dp" android:color="#ffffff"/> <gradient android:angle="225" android:startColor="#dd1e50f4" android:endColor="#dd1e50f4"/> <corners android:bottomLeftRadius="20dp" android:bottomRightRadius="20dp" android:topLeftRadius="20dp" android:topRightRadius="20dp" /> </shape>
نحوه فراخونی به این شکل هست باید به اتربیوت یا همون background دکمه Drawable رو معرفی کنیم.
android:background="@drawable/shape"
<Button
android:id="@+id/btn"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/shape"
android:text="ثبت شماره موبایل"
android:textColor="#fff"
android:textSize="16sp" />
خوب حالا اگر قصد شما دادن shape به لایه هست مثل مثال بالا که برای دکمه ایجاد کرده ایم کافی برای لایه خودتون هم به همین شکل ایجاد کنید.
در این مثال من به Linerlayout مقدار shape رو ست می کنم.
<?xml version="1.0" encoding="utf-8"?>
<!-- res/drawable/rounded_edittext.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFF"/>
<corners
android:bottomRightRadius="5dp"
android:bottomLeftRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp"/>
<stroke
android:width="5dip"
android:color="#fbfcfc"/>
</shape>
طبق مثال قبل باید به بگراند لینیرلایوت مقدار shape رو بدیم.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@drawable/searchshape"
android:orientation="vertical">
سورس کد کلی دریافت یک شماره همراه از کاربر به صورت shape شده . دقت کنید با توجه به سلیقه خودتون سورس کد را ویراش کنید.

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#38917b"
tools:context="com.app.irnetads.Add_information.add_mobile">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@drawable/searchshape"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.app.irnetads.fontscustoms.EditTextfontcustom.customfontEdittext
android:id="@+id/etxt_mobile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/addphone"
android:inputType="phone"
android:maxLength="11"
android:maxLines="1"
android:padding="10dp"
android:textAlignment="center" />
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
tools:src="@drawable/iconphone" />
<Button
android:id="@+id/btn"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/shape"
android:text="ثبت شماره موبایل"
android:textColor="#fff"
android:textSize="16sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
موفق و پیروز باشید.
منبع آموزش : خانه اندروید
 خانه اندروید
خانه اندروید











سلام مقدار گردی گوشه ها
تو گوشی های با رزولیشن مختلف کم و زیاد میشه چی کار کنم ثابت بشه؟
سلام دوست گرامی
احتمالا شما واحد اندازه گیری خودتون رو تغییر دادین دقت کنید باید روی dp قرار بدین.
با احترام.
سلام ببخشید برا من ادرست نمیشه این کارا که گفتینو کردم برا فایل xml ولی داخل کد خطا میده میگه این اتریبیوت اجازه نداره اینجا باشه . دیووونه شدم کمک کنید لطفا همه راه هارو رفتم نشد . کتابخانه ای چیزی نمیخاد ازافه کنم؟
کمککککک
سلام و احترام
دوست عزیز دقت کنید در این آموزش تدریس شده در تلگرام مشاهده کنید.
لینک
https://t.me/homeandroid_ir/2122
عالی
ممنون
بوس!
سلام لطفا دارین.
اون بخشی که کد هارو نمایش میدین خرابه. همه کد هاتون بهم ریخته اصلا قابل استفاده نیست. گفتم خبر بدم بهتون
چیزی که من میبینم این شکلیه
<?xml version=”1.0″ encoding=”utf-8″?>
<!– res/drawable/rounded_edittext.xml –>
<shape xmlns:android=”http://schemas.android.com/apk/res/android”
android:shape=”rectangle” android:padding=”10dp”>
<solid android:color=”#FFFFFF”/>
<corners
android:bottomRightRadius=”5dp”
android:bottomLeftRadius=”5dp”
android:topLeftRadius=”5dp”
android:topRightRadius=”5dp”/>
<stroke
android:width=”5dip”
android:color=”#fbfcfc”/>
</shape>
سلام دوست عزیزم بهنام
از اینکه این مشکل برای سایت من به وجود اومده از شما عضو خواهی می کنم هم اکنون مشکل برطرف شده و می توانید استفاده کنید.
با احترام.