انتخاب فونت پویا از طریق xml اندروید استودیو

Dynamic Font Selection via XML
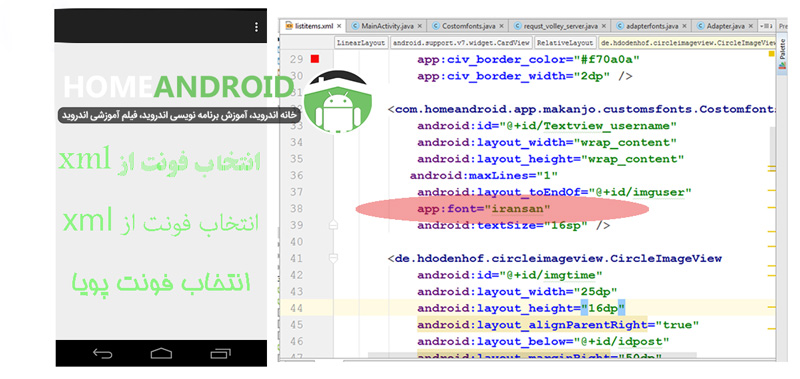
فونت پویا از طریق xml ، عرض سلام و احترام خدمت همراهان همیشگی سایت خانه اندروید در این پست قصد داریم آموزش ایجاد کردن فونت دلخواه و سپس انتخاب اون فونت از طریق فایل xml رو خدمتون آموزش بدیم اگر به تصویر پست کمی با دقت نگاه کنیم متوجه این موضوع خواهیم شد .پس بی مقدمه میرم سراغ آموزش انتخاب کردن فونت دلخواه از طریق xml رو خدمتون آموزش میدیم.
حتما بخوانید : فونت سفارشی اندروید استودیو Extending TextView
لطفا پروژه جدیدی را در اندروید استودیو Create کنید سپس کلاس های زیر را اضافه کنید. با پکیج نام دلخواه خودتان .
لطفا دقت کنید قصد داریم برای Textview فونت اختصاصی تعریف کنیم و از طریق بخش xml اکتیویتی مقدار رو برای اون Textview ست کنیم.
package com.homeandroid.app.makanjo.Packfonts_Customs;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.widget.TextView;
import com.homeandroid.app.makanjo.R;
/**
* Created by homeandroid.ir on 7/21/2017.
*/
public class CustomTextviewfontiransans extends TextView {
public CustomTextviewfontiransans(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
fontsset(attrs);
}
public CustomTextviewfontiransans(Context context) {
super(context);
fontsset(null);
}
public CustomTextviewfontiransans(Context context, AttributeSet attrs) {
super(context, attrs);
fontsset(attrs);
}
public CustomTextviewfontiransans(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
fontsset(attrs);
}
private void fontsset(AttributeSet attrs) {
if (attrs!=null){
TypedArray attributes=getContext().obtainStyledAttributes(attrs, R.styleable.CustomTextviewfontiransans);
try {
int font=attributes.getInteger(R.styleable.CustomTextviewfontiransans_font, cashfonts.iransans);
switch (font){
case cashfonts.iransans:
setTypeface(cashfonts.getIranianSans(getContext()));
break;
case cashfonts.iransanlight:
setTypeface(cashfonts.getIranianSansLight(getContext()));
break;
case cashfonts.iransanabold:
setTypeface(cashfonts.getIranianSansBold(getContext()));
break;
}
}
finally {
invalidate();
requestLayout();
attributes.recycle();
}
}
}
}
خوب برای اینکه از پوشه assets فونت های دلخواهی که اضافه کرده ایم رو ازشون استفاده کنیم نیاز داریم تا معرفی کنیم.و هم چنین دقت کنید چون از پوشه assets ، خواندن عملیات زمان بری هستش پس باید یک کلاسی ایجاد کنیم که فونت های ما رو کش کنه و توی دفعات بعدی از متغییرهای کش شده استفاده کنیم. پس کلاس زیر به خاطر همین موضوع ایجاد شده هست.
package com.homeandroid.app.makanjo.Packfonts_Customs;
import android.content.Context;
import android.graphics.Typeface;
/**
* Created by homeandroid.ir on 7/21/2017.
*/
public class cashfonts {
private static Typeface iranianSans;
private static Typeface iranianSansLight;
private static Typeface iranianSansBold;
public static final int iransans=0;
public static final int iransanlight=1;
public static final int iransanabold=2;
public static Typeface getIranianSansLight(Context context){
if (iranianSansLight==null){
iranianSansLight= Typeface.createFromAsset(context.getAssets(),"iranian_sans_light.ttf");
}
return iranianSansLight;
}
public static Typeface getIranianSansBold(Context context){
if (iranianSansBold==null){
iranianSansBold= Typeface.createFromAsset(context.getAssets(),"iranian_sans_bold.ttf");
}
return iranianSansBold;
}
public static Typeface getIranianSans(Context context){
if (iranianSans==null){
iranianSans= Typeface.createFromAsset(context.getAssets(),"iranian_sans.ttf");
}
return iranianSans;
}
}
دقت کنید باید در پوشه values فایل xml به نام fonts ایجاد کنیم. و سپس مقدار های زیر را ست کنیم.
نکته : من سه تا فونت به پوشه assets اضافه کرده ام که فونت های من iransans هستن و به ترتیب نمایش فونت Normal و light و bold هستن و موقع فراخوانی در بخش xml همین موارد را ست می کنیم به عنوان مثال
app:font=bold
و حال می توانیم Textview های خودمون رو به صورت اختصاصی در بخش دیزاین فونت دلخواهی که دوست داریم رو اختصاص بدیم کافی نام پکیج نیم و سپس کلاس را فرخوانی کنیم.
<com.homeandroid.app.makanjo.Packfonts_Customs.CustomTextviewfontiransans
android:id="@+id/Textview_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/imguser"
android:maxLines="1"
app:font="bold"
android:textSize="15sp" />
اگر مشکلی داشتید می توانید سورس کد را دانلود کنید.
دانلود سورس کد حجم ۱٫۹۱ KB
پسورد فایل : homeandroid.ir
موفق باشین.
منبع آموزش : خانه اندروید
 خانه اندروید
خانه اندروید













باسلام
عذرمیخوام بهتر نبود که بجای این همه کار از fontfamily استفاده میکردیم؟؟
سلام و احترام
دقت بفرمایین این آموزش قدیمی هست و الان fontfamily تدریس شده قبلا توی کانال تلگرام در دسترس هست.
با احترام.
سلام وقت بخیر آقا برنامه من چندتا تب داره که هر تب عنوان هایی داره که روش کلیک میکنیم وارد توضیحاتش میشه، بعد یک منوی کشویی دارم که داخلش گزینه تنظیمات داره تو صفحه جاوای تنظیمات حالا میخوام با انتخاب هر RadioButton اون توضیحاتم فونتشون تغییر کنن،اگه نیاز به SharePreferences دارم کجا اعمالش کنم با چه کدی؟تو صفحه تنظیمات تغییر فونت تغییر میکنه اما توضیحاتو نمیدونم چجوری تغییر کنه
سلام خدمت شما دوست عزیز نیما
قبل از ثبت دیدگاه قسمت قوانین ارسال دیدگاه را مطالعه کنید. و سوال شما اصلاح واضح نیست.
لطفا سوال خودتون رو در مورد این مطلب بنویسین و از دیدگاه غیر مرتبط خود داری کنید. موفق باشین.
سلام
قسمت فرخوانی فونت در xml جدا واقعا کاربردیه
زحمت کشیدین
موفق باشید..
سلام لطفا دارین دوست عزیزم.
با احترام.
سلام بی نظیره سایتون
لطفا دارید.